Demo Section: Child Menu Items
Getting started
The Child Menu Items section displays links to the menu items immediately below the current page in the menu structure. Therefore, controlling what you see in a Child Menu Items section involves editing the menu that the current page is on.
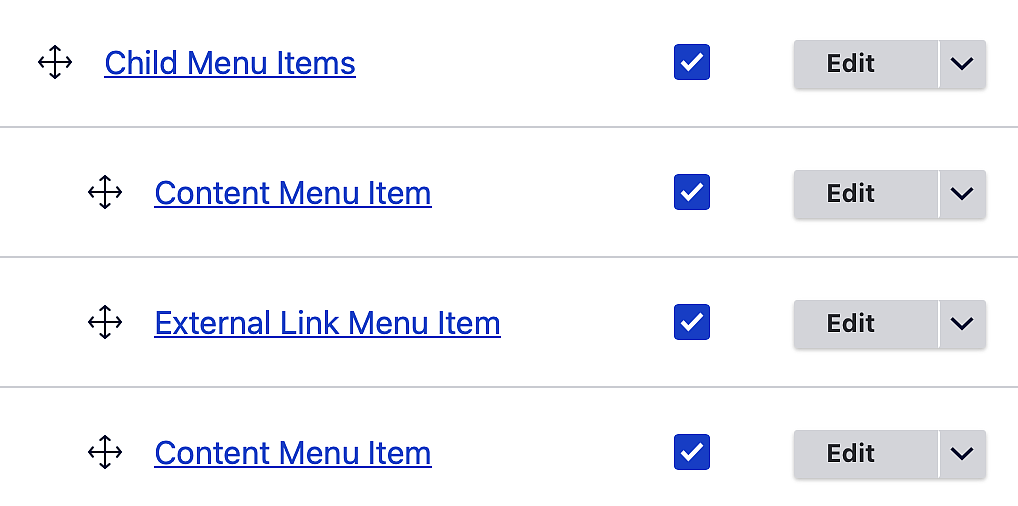
The menu structure that produces the menu items you see below looks as follows.

You can title menu items differently than the pages they link to.
Menu images
Child Menu Items displays images by default. Child Menu Items looks for images in the following order:
- The menu item's Image Override field, which you configure by editing a menu item.
- The linked content's Teaser Image field.
- The linked content's Hero Image field.
Child Menu Items will not display an image if it can't find one.


