
Using Bitwarden to fill out other form fields on websites
When filling out webforms on the web, there are instances where you may want to automatically fill out a field that isn't a username or password that you've stored in Bitwarden. In those cases, you can easily store a field to auto-fill when using Bitwarden using this procedure.
Go to the website in question.

Go to the page with the form you want to fill out.

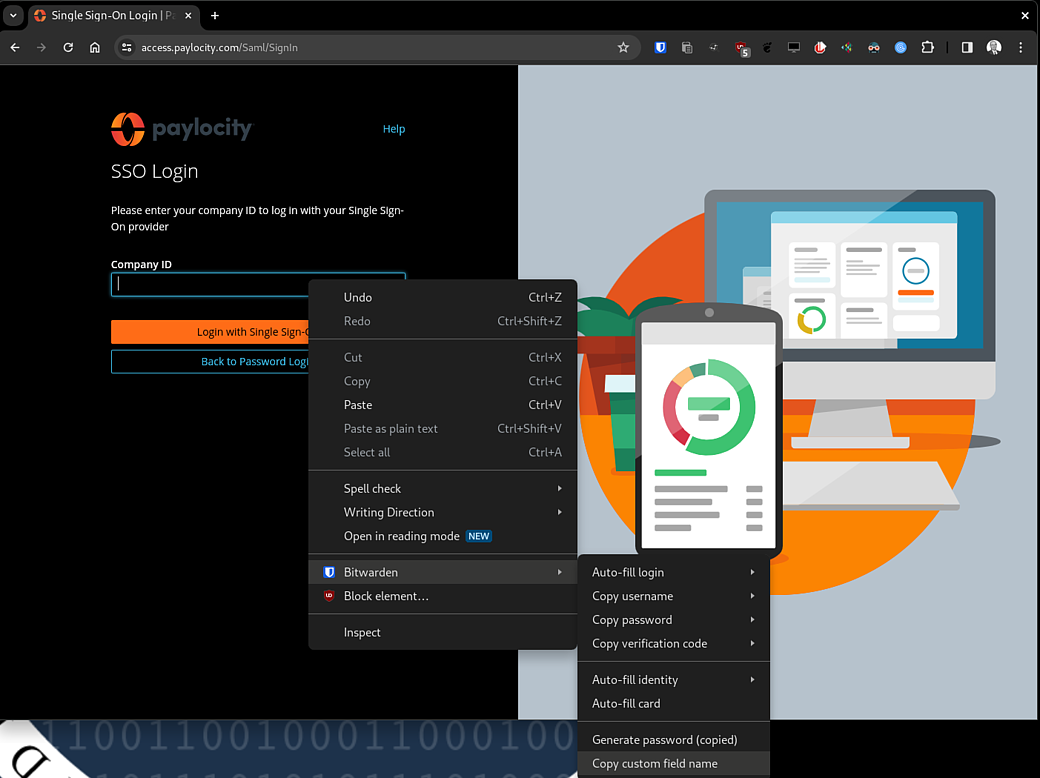
Right click on the field you want filled out. Go to Bitwarden and then "Copy custom field name".

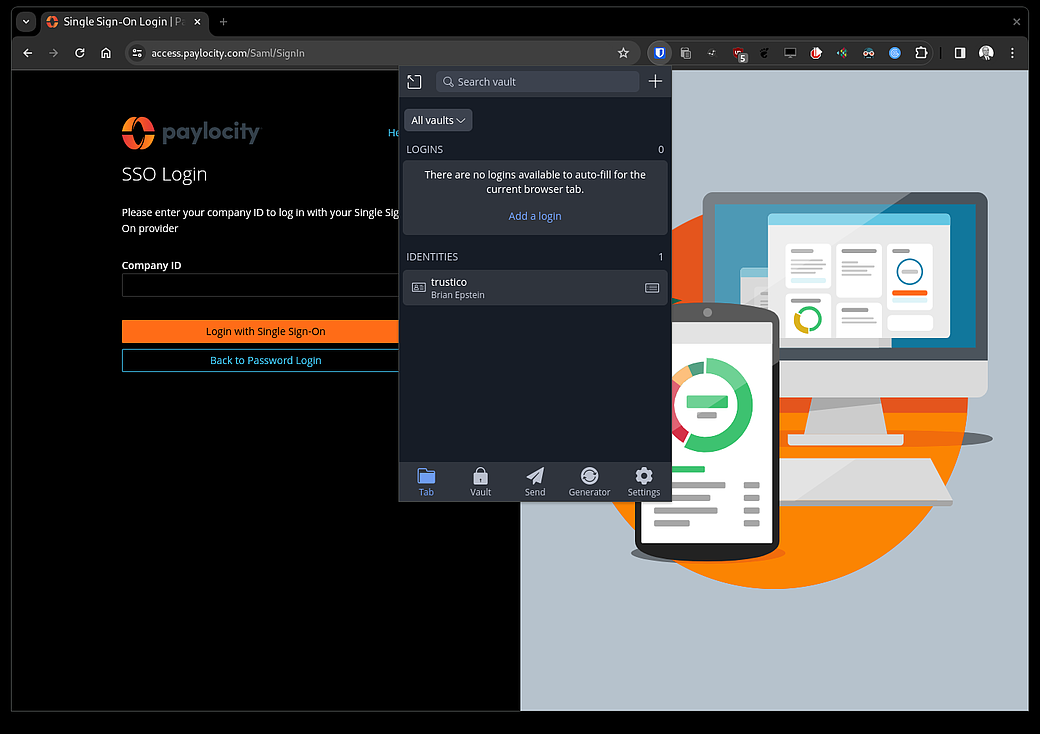
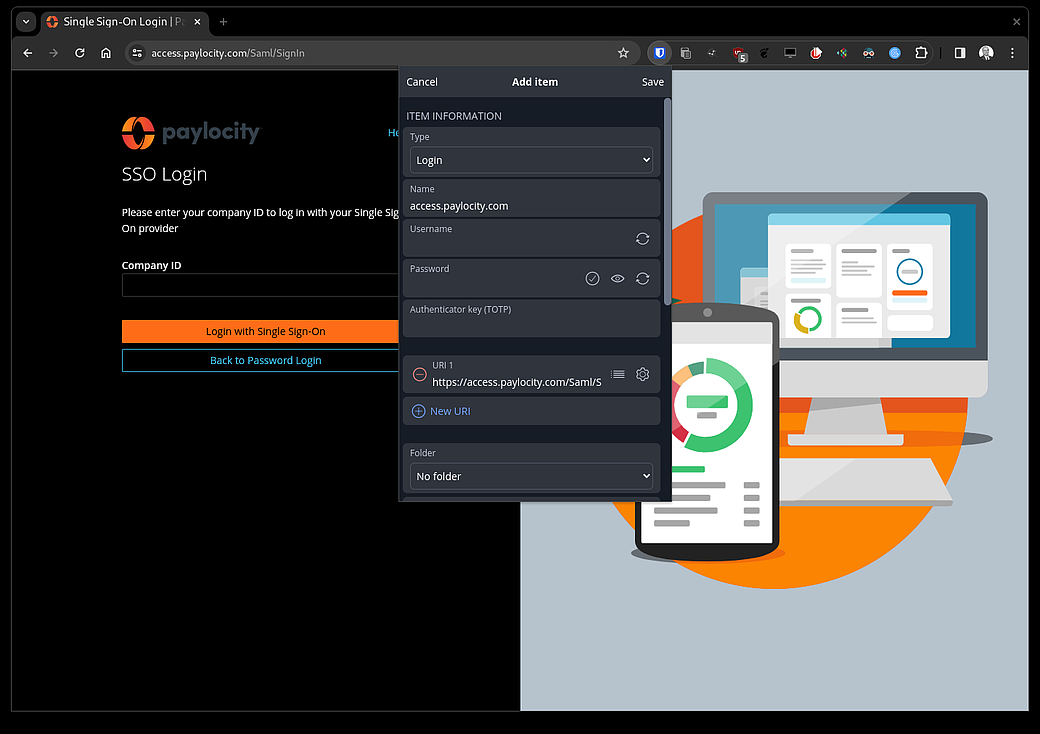
Click on the Bitwarden icon in your extensions and click on the plus icon to add a new item.

If you aren't filling out a username/password, you can leave those items blank.

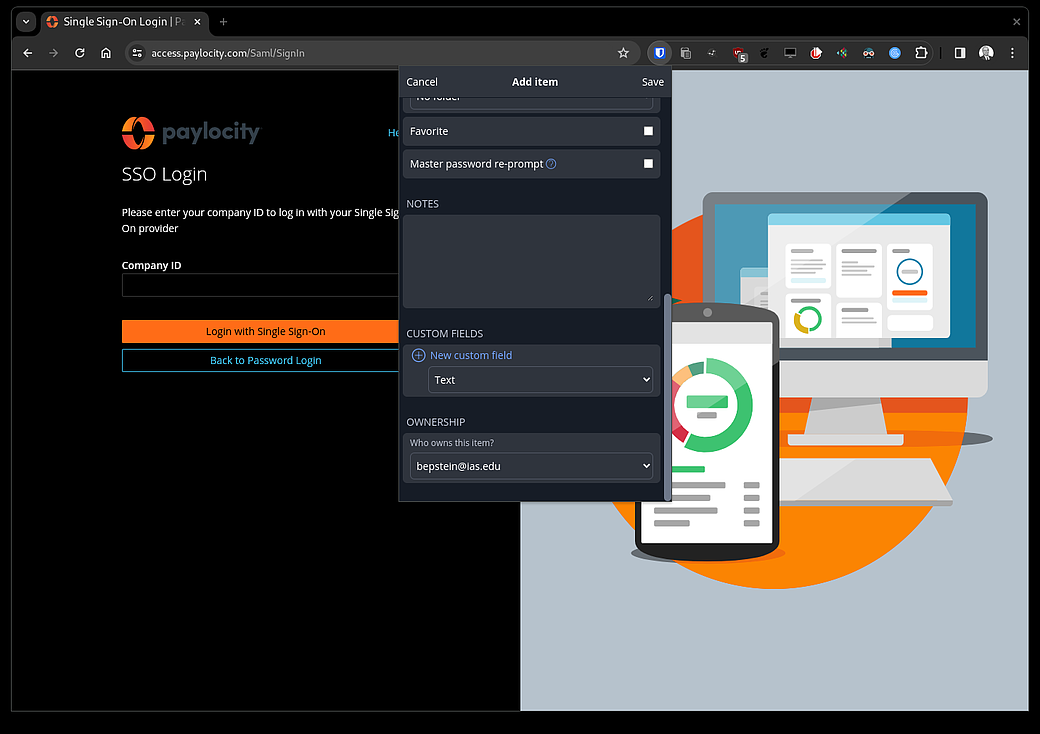
Scroll down to the custom fields section. Click New Custom Field (the dropdown should say "Text" for most applications).

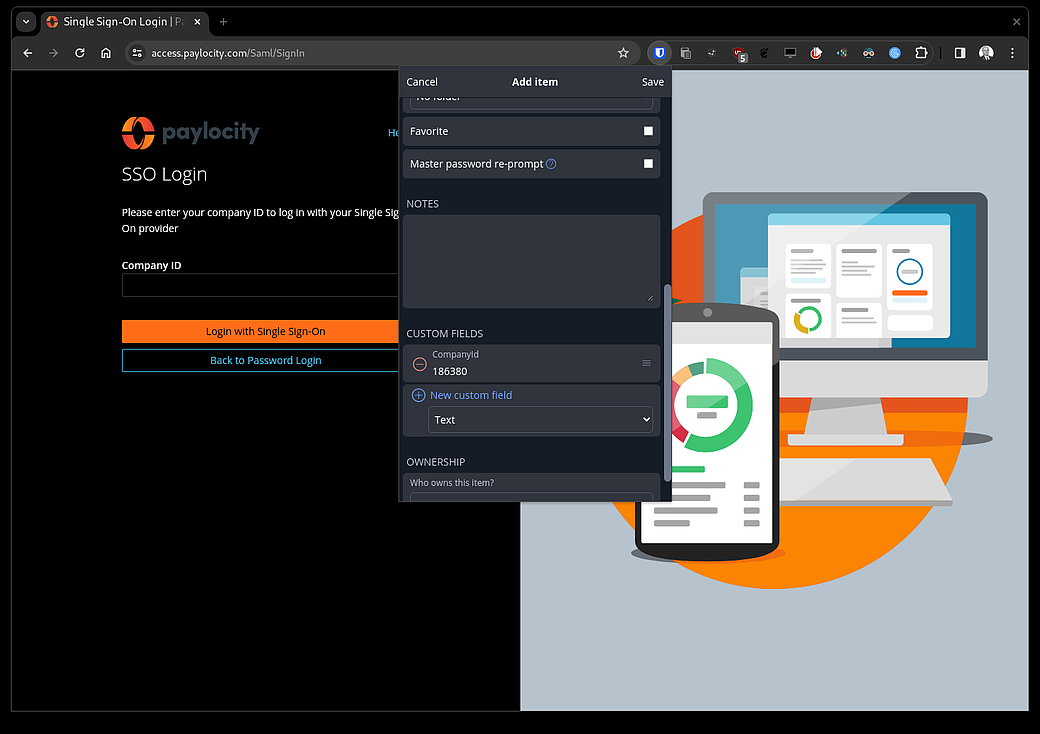
For the field name, paste the name of the field you copied in step 3. Then fill out what you want that field to auto-fill to. Make sure to save your Bitwarden entry.

The next time you need to fill out that field, just hit <CTRL>-<SHIFT>-L and the form field will be filled out for you.

You can repeat this process for multiple fields. Hopefully, this will help you make Bitwarden even more useful!